hexo优化加速

前言
不得不说,hexo博客速度真的是太慢了,还是建站前期的我全篇就几张图片都要载半天,试过不同的浏览器还是一样慢,看起来线路的问题,于是我上网查了一下发现有许多解决方法,看起来非常牛逼,但是按着一步一步下去却有很多大坑,昨天搞到晚上两三点才搞好,特此记录方式,以防未来再被坑。
原因
博客加载慢主要有两个原因:
1、站内原因:内容太多了、图片太多了,导致加载需要内容多,加载慢
2、线路原因:托管网站的github是外网,访问外网肯定慢
优化方法一
针对第一个原因我们可以利用glup压缩,把一些静态资源高效压缩,减少请求的数据量从而达到优化博客访问速度的目的 。
安装gulp
首先安装gulp,执行以下命令:
1 | npm insatll gulp -g |
要实现gulp压缩需要安装以下五个模块:
- gulp-htmlclean // 清理html
- gulp-htmlmin // 压缩html
- gulp-minify-css // 压缩css
- gulp-uglify // 混淆js
- gulp-imagemin // 压缩图片
安装模块:
1 | npm install gulp-htmlclean gulp-htmlmin gulp-minify-css gulp-uglify gulp-imagemin --save |
安装的模块可以在根目录下的package.json文件里面看到。
1 | "gulp": "^3.9.1", |
添加gulpfile.js
进入博客根目录,新建gulpfile.js文件,内容如下:
1 | var gulp = require('gulp'); |
开始压缩
1 | hexo g |
然后就可以执行部署命令:
1 | hexo d |
参考文章
以上内容为以下文章中总结
这样大概就成功了,这方法按照以上教程一步步跟踪不会有问题,但是速度提升的也不是特别明显。
优化方法二
针对第二个原因,我们可以采取coding部署,Coding算是国内的Github,同样提供代码托管、项目管理和Pages服务等,因此我们可以像把网站部署在Github上一样,部署在Coding 上,通过配置_config.yml文件实现Github和Coding上的文件同时更新,然后通过域名分流解析,来达到网站加速的目的。
(坑非常多)
流程
注册账号
官网Coding
###创建项目

项目名为你的coding账号名,例如我的账号名是tuonan,所以我新建的项目为tuonan,注意要在初始化项目那一项打勾

部署公钥
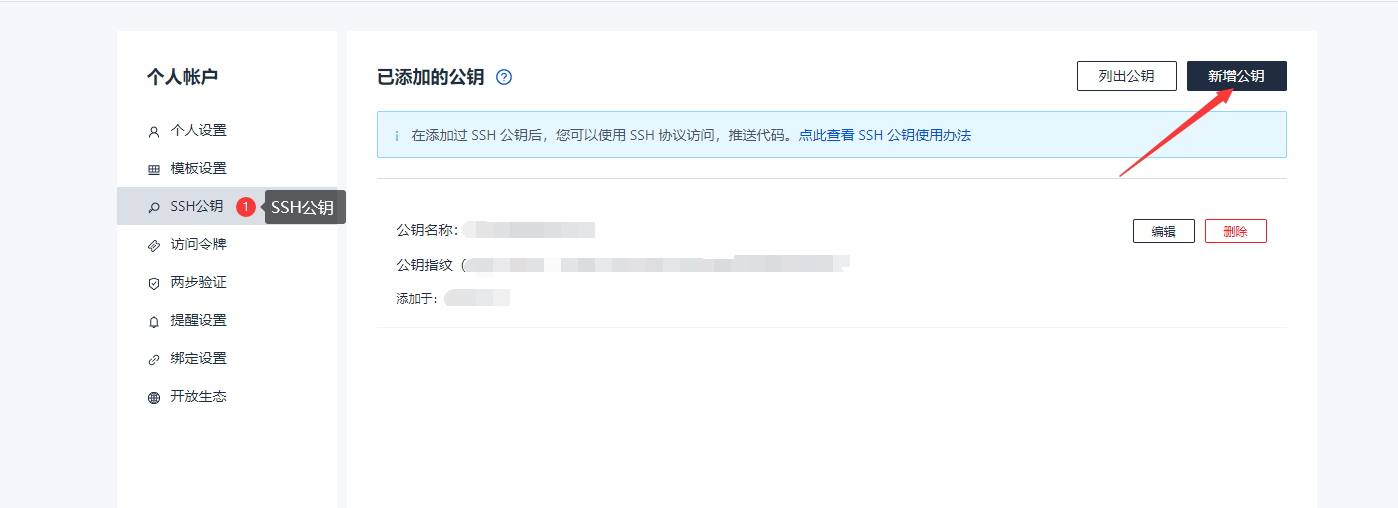
点击右上角的个人账号 —> 个人设置 —> SSH公钥 —> 新增公钥。
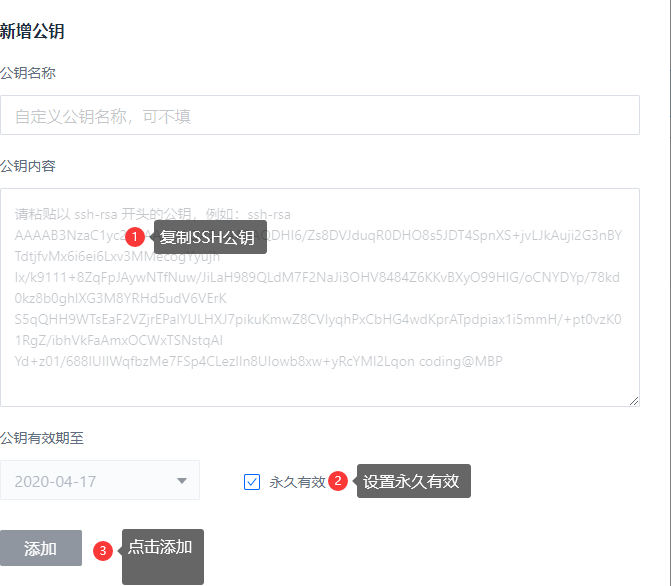
Mac默认的公钥路径为/Users/用户名/.ssh,公钥文件为id_rsa.pub,复制内容添加进去就可以了。添加完成后以后上传代码的时候,就不再需要输入账号密码了。


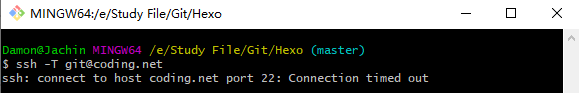
测试 SSH 公钥是否添加成功:本地打开 Git Bash 窗口,输入一下命令:
ssh -T git@coding.net
若出现这种情况
ssh: connect to host coding.net port 22: Connection refused
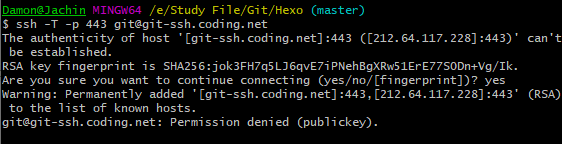
说明防火墙完全屏蔽了端口 22 ,这时候不要慌张,直接输入如下命令使用 Coding 提供的 443 端口 SSH 服务即可解决:
ssh -T -p 443 git@git-ssh.coding.net
接着会显示是否继续,选择 yes 继续,如果提示下列内容成功,即 SSH 公钥配置成功:

配置博客主文件
打开 Hexo 博客主配置文件 _config.yml,找到 deploy 属性,作如下配置:
deploy:
type: git
repository:
github: #与原来一致
coding: #按自己的来,格式是这样
branch: master
按照下图在这里可以查到coding要填的东西,是红色区域内容

修改域名解析
增加CNAME记录 ,修改之前将Github线路类型修改为国外,记录值不变。新建绑定到Coding的解析,线路类型为默认,记录值为pages.coding.me (这里就是坑之一,下面会解释,先别填)

Coding构建静态页面

点设置,这里一个天坑出现了

这里原本绑定的时候证书状态要申请才能正常啊,然后我一直申请一直申请,都是申请失败,申请了一个多小时,我发现事情并不对劲啊,然后我一百度出带问题了。
第一个坑:coding记录值的问题
这里我卡了几个小时,在百度上几乎查了所有相关博客,都是要求记录值为pages.coding.me 或者是(username).coding.me ,真的是气到吐血!可能是以前版本的原因要求这么写。不断申请到想吐了,证书状态还是申请失败,最后实在没办法一直试,尝试了一下上面那张图的紫色笔遮挡部分,竟然就是要填这个。
第二个坑:线路类型导致的问题
申请证书时,coding在境内,github在境外,所以过程中要先把github的记录暂停,等证书申请成功了再继续打开。
以上坑排除后,再申请证书,不出意外的话证书状态应该是正常了。
立即部署

点击立即部署,下面提升成功✔图标就差不多了,剩下的就是重启一下hexo就好了
hexo clean、hexo g、hexo d
结果及个人感悟
第二种方法速度真的改变很大,快了很多,虽然一番波折,但是结果很好值得,感觉有一点点成就感。